こんにちは!CI事業部シモクモです。
Dreamforce DAY3となりました。
本日はオバマ前大統領の公演が10:30開始というのに、8時過ぎでこの混雑。。。!

ミーハーな気持ちで生オバマを一目みようかと思いましたが。。。
泣く泣く諦めました。
因みに社長の黒川は見れたということ。流石でございます。
トークテーマはリーダーシップについて、オバマがほとんど語っていたということでした。

さて、同じ時間帯で行っていたKeynoteセッションのテーマは
Consumer Goods keynotes unlock agility and Relevance in your Value Chain
今年発表された新プロダクト”Consumer Goods Cloud”について公演を聞きに行きました。
オープニングムービーが煌びやかに登場し。









製品紹介のユースケース紹介へ

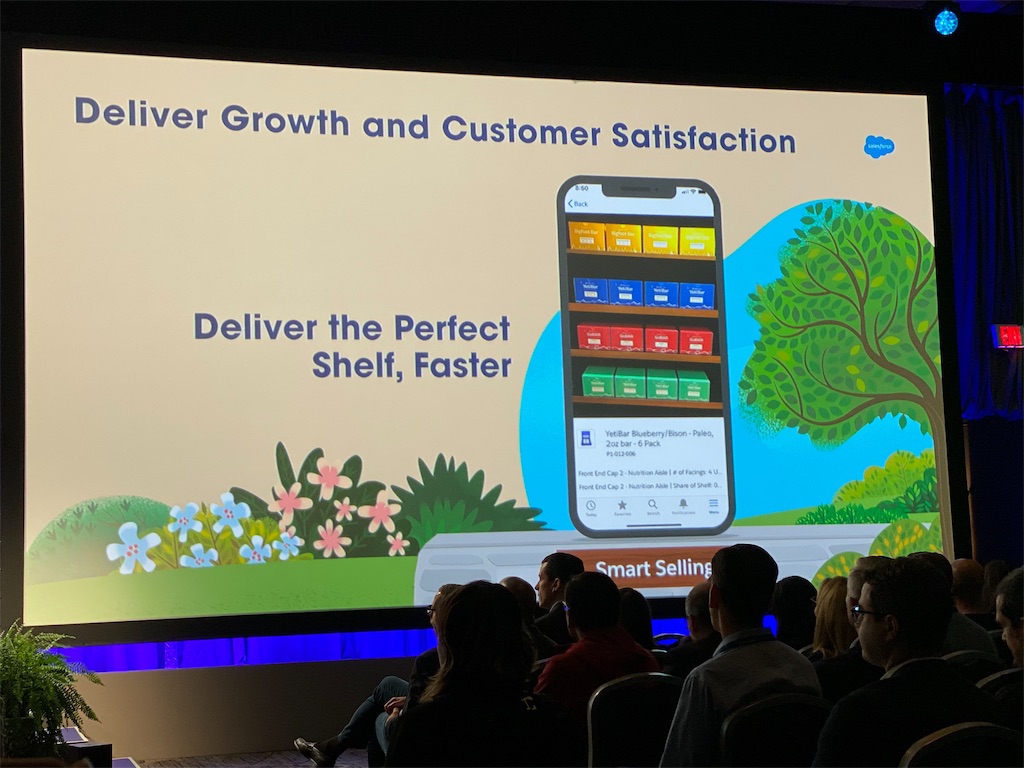
Deliver Growth and Customer Satisfaction
各エリア毎に最適な訪問先へのスケジュール設定を最適化し、ラウンダー/マーチャンダイザーの作業効率を向上させるという内容です。
実際の画面イメージがこちら。
エリアを指定したら配送先が割り振られ、

モバイルにも内容が共有されます。

実際のタスク内容も店舗の状況に応じて、表示される感じのUIです。
(実際に構築する時に、タスクの割り当てに関わる設定がどんな感じになるかが
気になり、勝手に妄想を膨らませつつ。。。)
次のシーンは、
Deriver Growth and Customer Satisfaction

実際の店舗の棚を判別して足りない商品をAIを使って在庫、プラノグラム、およびマーチャンダイジングのコンプライアンスの正確性を保証する機能です。
店舗の現場担当者は、この機能で検査の時間を短縮し、顧客との関係を構築するのにより多くの時間を費やすことができます。
店舗の棚をカメラで撮るだけのアクションで、何が残っているかを素早くに確認でき、

追加のオーダー依頼、申請依頼も、

デモのようなスピード感で提案する商品が実店舗とマッチすると棚出しする作業は格段に楽になると思います。
次のシーンは
Real-Time Order Capture
これは、先程の追加オーダーの流れに入ってますね。
これらのことが一連の流れでできてしまう事で、今まで無かった領域へのソリューションだと感じ、B2B、B2Cの利便性が広がるセッションでした。
引き続きチェックしていきたいと思います!